Масштабируемый пиксель арт
Управляем сглаживаем для pixel art иллюстраций в браузере через CSS свойство image-rendering.

Фоллбэчим Emoji
Проверяем поддержку эмодзи у пользователя и какая у него операционная система. После этого подключаем любые эмодзи для корректного отображения смайликов.

Что почитать фронтендеру на выходных — 1
Список статей, библиотек, фреймворков и сервисов для ковыряния на выходных или в свободное время для фронтенд разработчика.

Fira Code: шрифт с лигатурами для кода
Моноширинный шрифт Fira Code объединяет конструкции языков программирования из нескольких символов в один, визуально понятный и приятный.

Управляем поведением font-face в CSS
Поведением текста, отображаемого во время загрузки font-face, можно управлять с помощью свойства font-display. Как работает и какие значения поддерживет свойсто font-display читайте в статье.

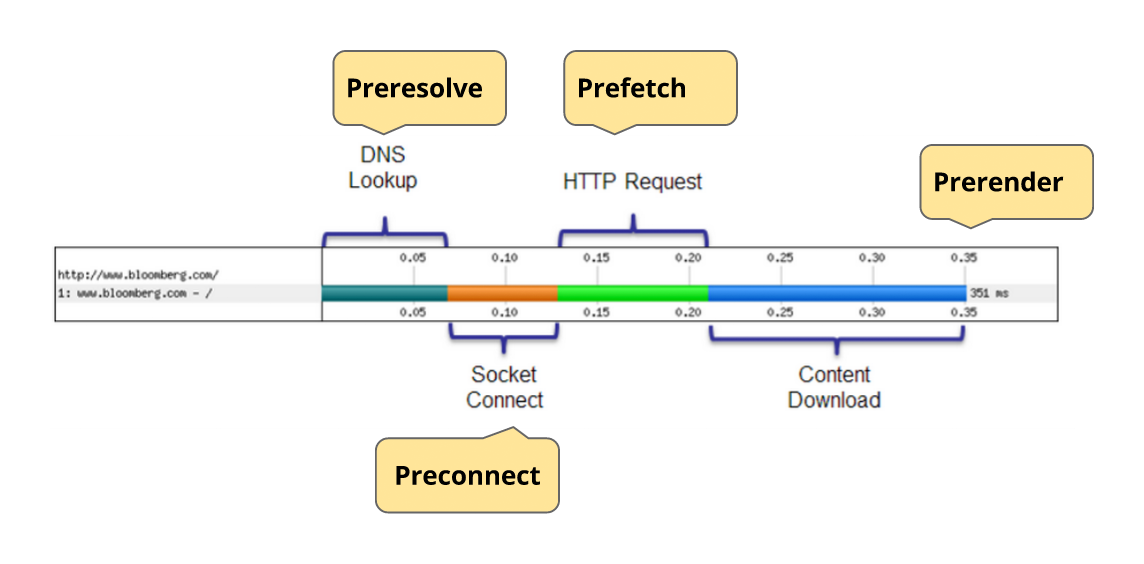
Ускоряем загрузку ресурсов для сайта: preconnect, prefetch, prerender, preloading…
HTML5 Link Prefetch указывает браузеру какие ресурсы вам понадобятся в будущем на сайте и максимально подготовит их дальнейшую загрузку.

Подтверждение диалогов через клавиатуру в Mac OS
Как включить опцию изменения фокуса в диалогах Mac OS и подтверждать их с клавиатуры.

Три плагина, которые сделают Single Page Application лучше
Три плагина улучшат приложение для пользователей с нестабильным или медленным интернетом и тех, кто пользуется телефоном для просмотра. Pace.js, Offline.js, FastClick.js.

Продвинутые favicon для сайта
Какого размера и формата нужен favicon для сайта? Сервис для автоматической генерации фавиконок всех форматов.

Плагины для Atom #2
Плагины и дополнения для текстового редактора Atom: advanced-open-file, ternjs, auto-update, autocomplete-paths, git-projects, highlight-selected, jumpy, minimap, pigments, regex-railroad-diagram, space-tab, symbols-tree-view, synced-sidebar, mechanical-keyboard, zen.