Партизанский рефакторинг. Как улучшить проект, чтобы заказчик этого не понял.
Как незаметно проводить рефакторинг одновременно улучшая архитектуру приложения.

Старт курса по архитектуре JavaScript приложений в SmartJS академии
Краткое содержание вводной лекции курса по архитектуре современных JavaScript приложений в SmartJS академии

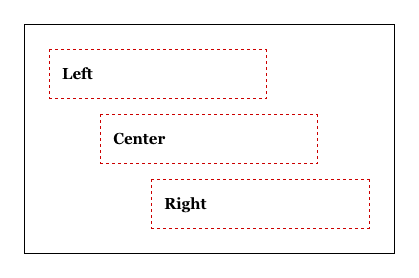
CSS. Выравнивание блочного элемента по правому краю.
Способ горизонтального выравнивания по центру и правому краю для блочных элементов через CSS

Одиннадцатиклассница, или фиксим баги с длинным текстом
Проверяем готовность верстки с букмарклетом для длинных слов и рассмиваем способы исправления возникающих багов.

Видео и презентации с конференции «FrontTalks» 2015
Краткое содержание докладов с конференции «FrontTalks» 2015 года, ссылки на видео, презентации и материалы из докладов.

А ты хочешь быть лучшей версией себя?
Отзыв на книгу Дэна Вальдшмидта — «Будь лучшей версией себя»

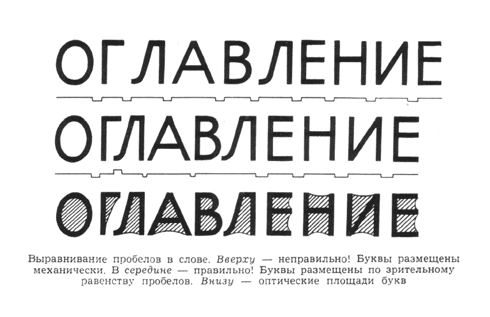
Переносим межбуквенный интервал из Фотошопа в CSS
Межбуквенный интервал в Фотошопе регулирует расстояние между символами в тексте. В CSS это свойство letter-spacing.

Контрольные точки медиа выражений Bootstrap
Какие контрольные точки для media queries используются в css фреймворке Bootstrap для мобильных устройств? Почему медиа выражения с EM лучше чем с PX?