
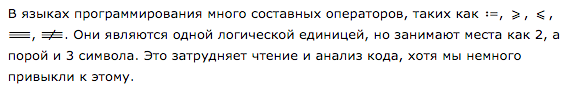
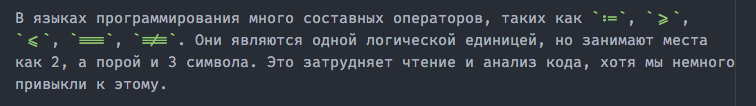
В языках программирования много составных операторов, таких как :=, >=, <=, ===, !==. Это одна логическая единица, но она занимает 2 или 3 символа. Это затрудняет чтение и анализ кода, хоть мы и привыкли к этому.
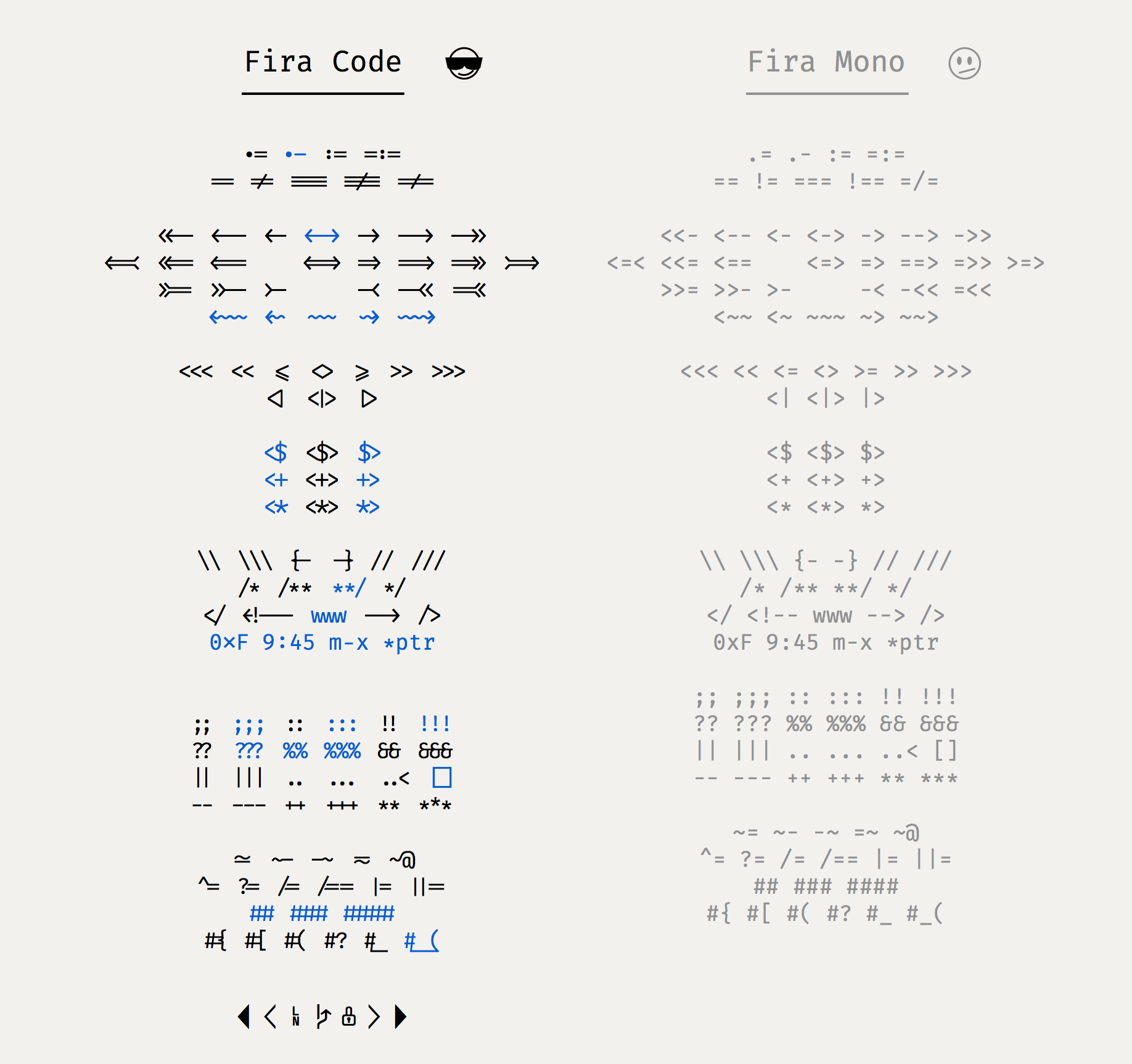
Fira code - моноширинный шрифт, в котором используются лигатуры (объединяет несколько символов в один) для общих комбинаций символов в программировании. Это только визуальная надстройка, с которой читать и понимать код быстрее. Символы остаются такими-же, как и были до этого, только выглядят по другому.
Возможности шрифта

Поддержка терминалами
| Работает | Не работает |
|---|---|
| Terminal.app (OS X терминал по умолчанию) | iTerm 2 (топик о поддержке) |
| Konsole (за исключением KDE4) | GNOME Terminal |
| Termux (Android эмулятор терминала) | rxvt |
Поддержка редакторами
| Работает | Не работает |
|---|---|
| Atom 1.1 или выше (инструкция) | SublimeText (голосование) |
| IntelliJ products (IDEA etc, инструкция) | Xamarin Studio/Monodevelop |
| Xcode (c плагином) | Intellij Idea-based (голосование) |
| Visual Studio | Visual Studio Code (голосование) |
| TextMate 2 | Standalone Emacs (workaround) |
| MacVim 7.4 или выше (инструкция) | gVim |
| Coda 2 | Notepad++ |
| Eclipse (Linux) | Eclipse (Mac и Win, голосование) |
| QtCreator | |
| LightTable (инструкция) | |
| BBEdit (инструкция) | |
| RStudio | |
| Chocolat | |
| Kate, KWrite (за исключением KDE 4) | |
| Mancy | |
| TextAdept (Linux, Mac) | |
| GNOME Builder | |
| Leafpad | |
| Notepad (Win) | |
| Возможно работает: Geany, gEdit, Smultron, Vico |
Поддержка постоянно меняется, актуальную таблицу можно найти в репозитории.
Поддержка браузерами
- IE 10+, Edge: работает со свойством
font-feature-settings: "calt" 1; - Firefox
- Safari
- Браузеры на Chromium: работают со свйоством
font-variant-ligatures: contextual;илиtext-rendering: optimizeLegibility(подробнее 571246) - ACE
- CodeMirror
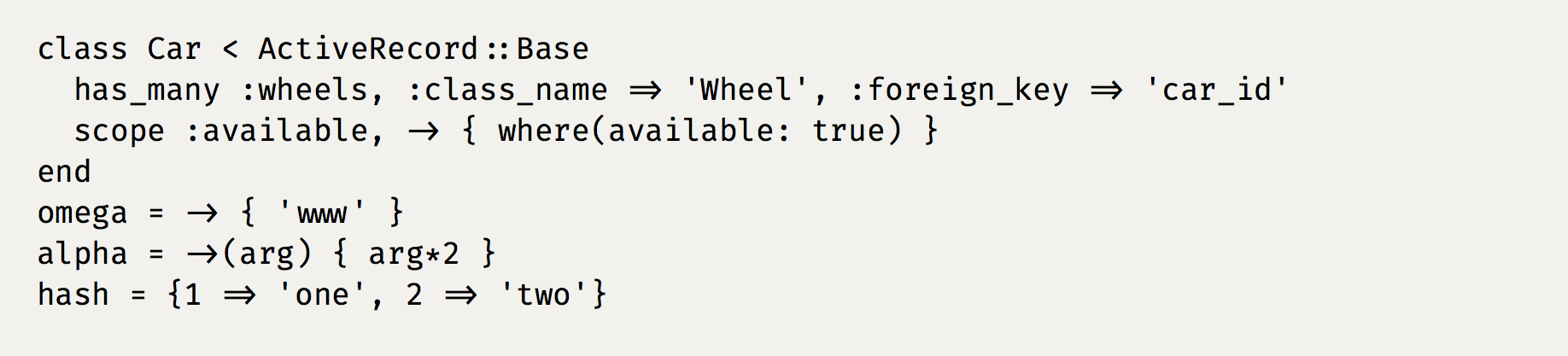
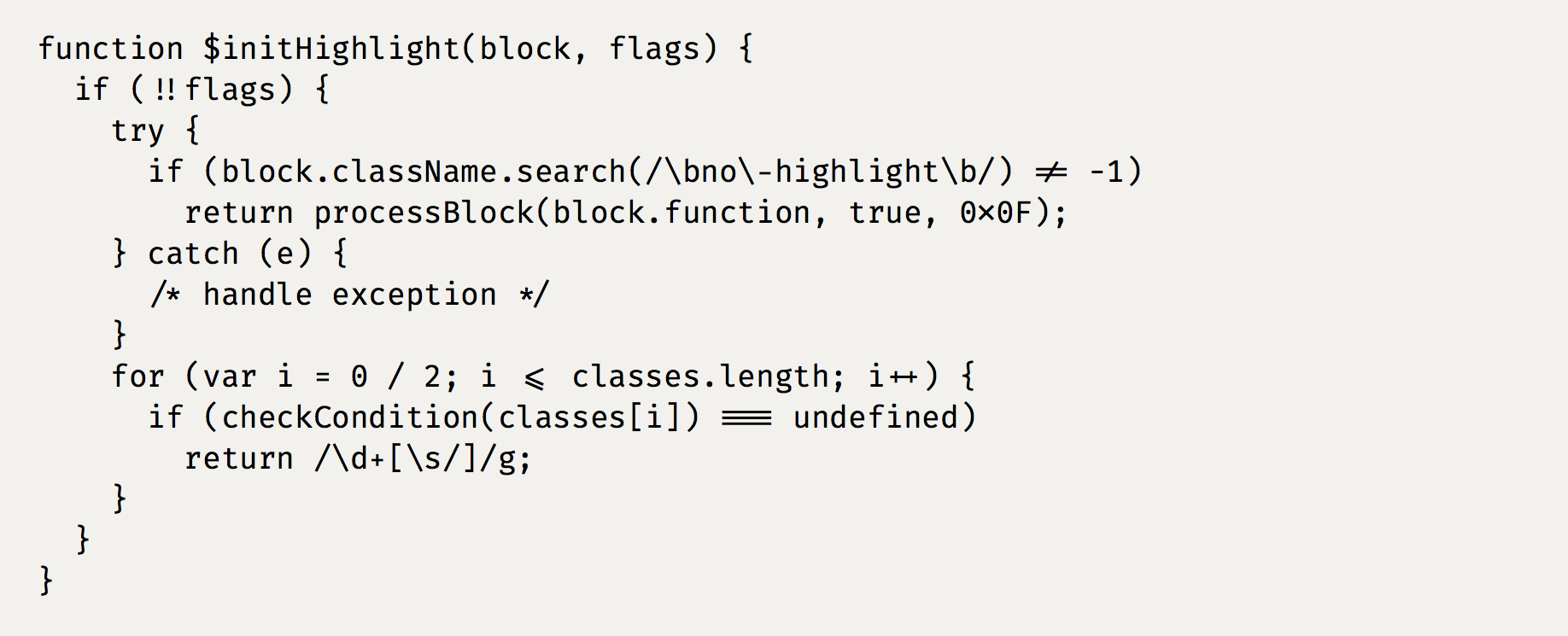
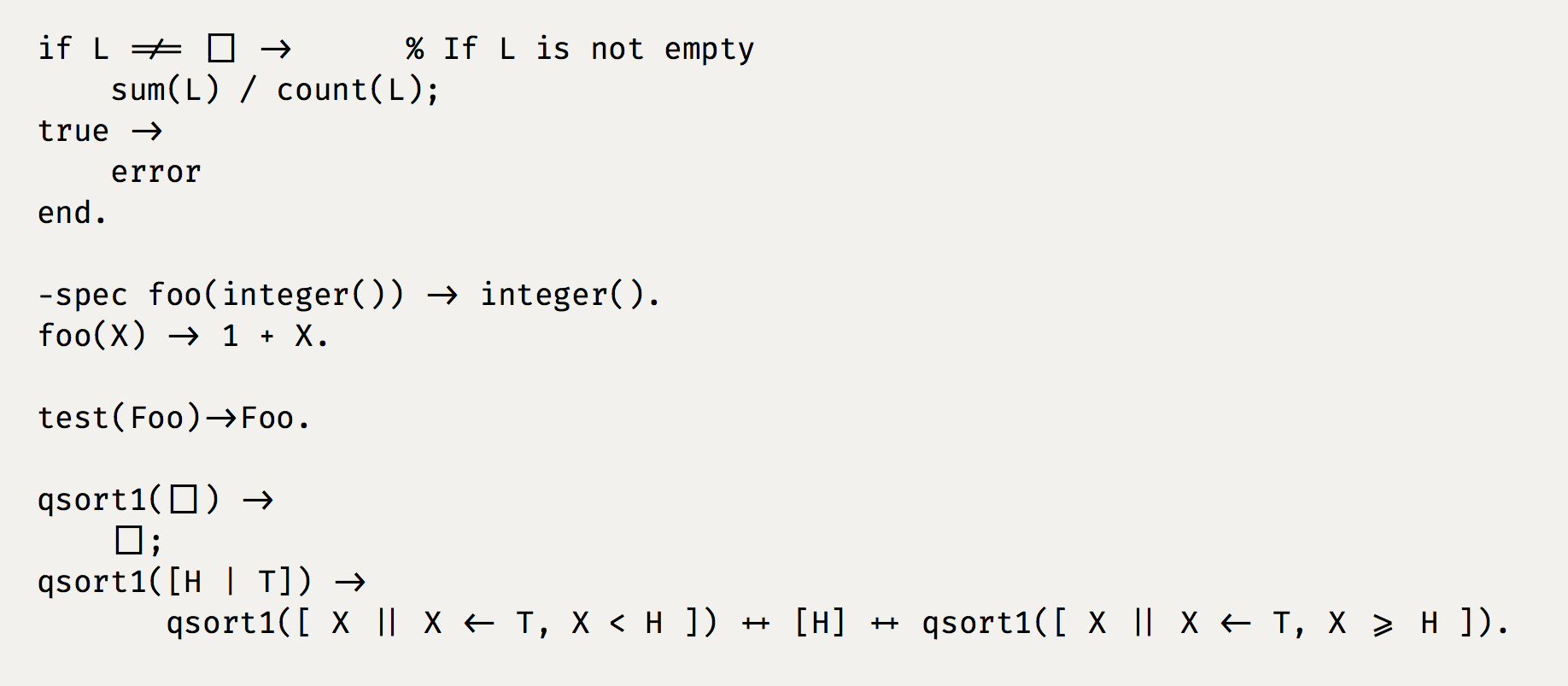
Примеры шрифта
Ruby

JavaScript

Erlang

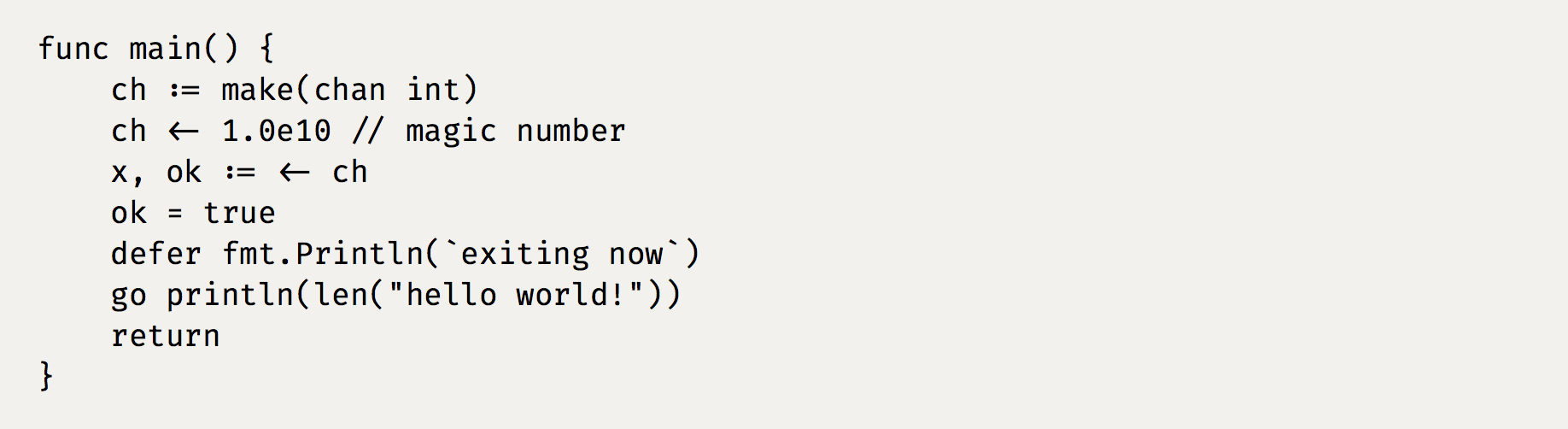
Go

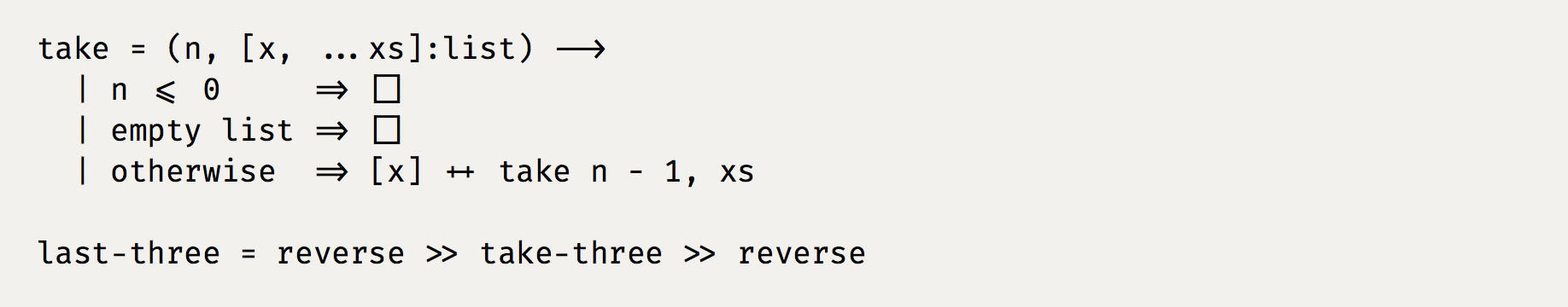
Haskell

В браузере

В редакторе

Альтернативы
- Hasklig (free)
- PragmataPro (€59)
- Monoid (free)
Скачать шрифт Fira Code архивом. Обновления в twitter @FiraCode.

![Код. Плейсхолдер для [contenteditable]](/assets/img/contenteditable.jpg)

