
Фавиконки, хм… это такая штука, которой всегда нет. За свою карьеру только в 3-4 проектах была иконка. Последний раз она мне потребовалась на этом сайте и я погрузился в поиск информации о том, как правильно подключать иконки и каких размеров они должны быть.
После чтения я понял, что иконок и их размеров нужно много:
- Для Internet Explorer рекомендуются размеры 16×16, 32×32 и 48×48 в формате favicon.ico.
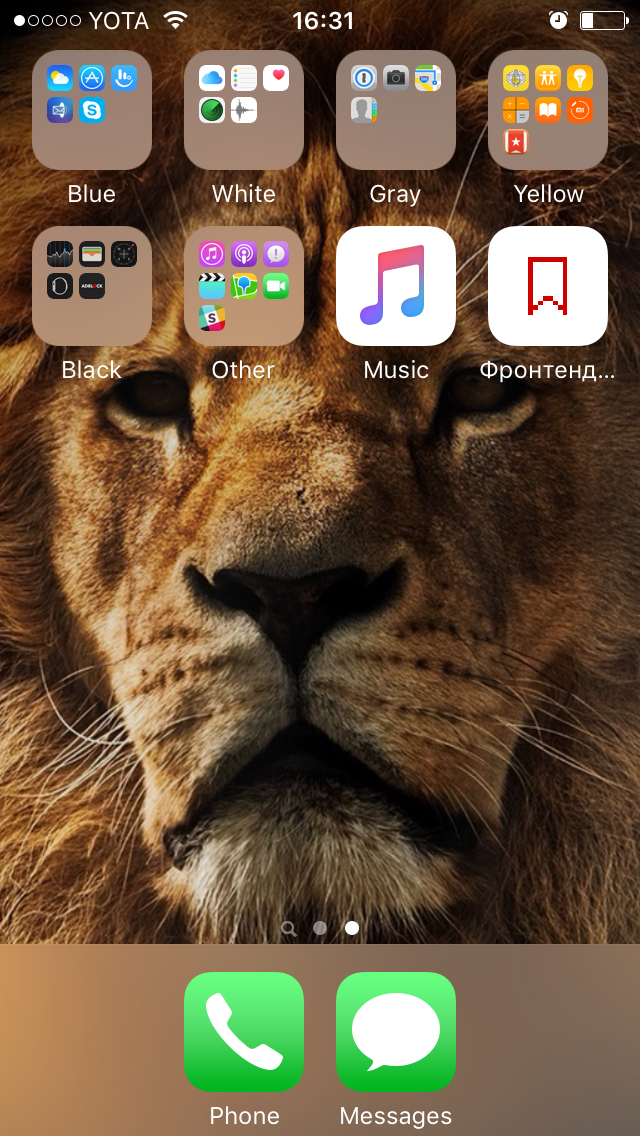
- Для iOS, Apple установила специальные имена и разрешения, желательно не меньше 180×180.
- Хром под Android в первую очередь использует манифест и так-же опирается на Apple touch icon.
- IE 10 под Windows 8.0 требуется PNG изображение и цвет фона. IE 11 под Windows 8.1 и 10 принимает несколько PNG картинок объявленных в XML файле browserconfig.xml.
- Safari под Mac OS X El Capitan требует SVG иконку для закрепленных табов.
- Некоторые другие платформы смотрят PNG файлы с разными разрешением, к примеру 96×96 для Google TV или 228×228 для Opera Coast.
Полный список можно посмотреть по ссылке (en) с объяснениями.
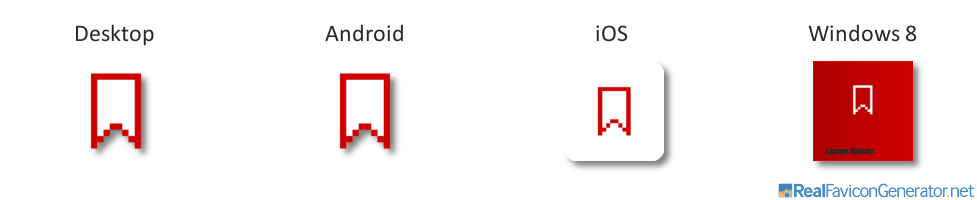
Real Favicon Generator
К счастью, сервис Real Favicon Generator генерирует иконки и дополнительные файлы к ним. После этого останется вставить их к себе на сайт.

Рекомендую загружать картинку 512×512 и генерировать иконки из неё. Есть возможность выбрать сжатие и тип масштабирования. А если вам нужна отдельная иконка, то вы можете заменить некоторые файлы самостоятельно.
Так выглядит иконка старой версии этого сайта, сгенерированная через сервис:




![Код. Плейсхолдер для [contenteditable]](/assets/img/contenteditable.jpg)

