
Улучшаем «быстрый просмотр» (Quick Look) в Mac OS
Как установить плагины для просмотра markdown, файлов без расширений, webp изображений, JSON и подсветка синтаксиса к «быстрому просмотру» (Quick Look) в Mac OS
Фронтенд дайджест #2 — БЭМ, CSS матрицы, SVG логотипы, Vivaldi, Bootstrap, Canvas
Дайджест ссылок для разработчиков интерфейсов и frontend разработчиков. 3D прогресс бар, БЭМ, CSS матрицы, SVG логотипы, Vivaldi, Bootstrap, Canvas, шпаргалка, Electron...

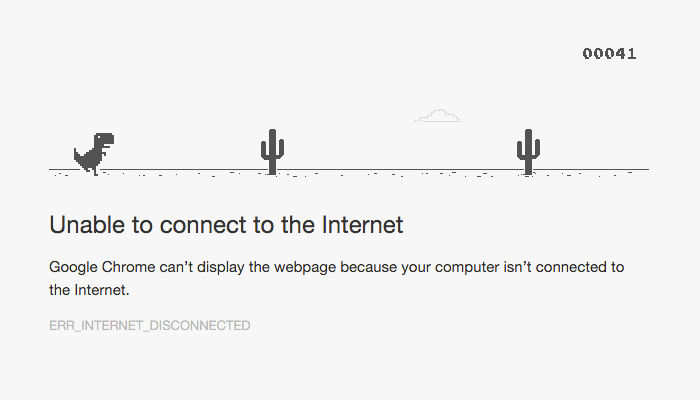
Динозавр T-Rex — пасхалочка в Google Chrome
Пасхалка и браузере Google Chrome — бегающий диназавр T-Rex прыгающий через кактусы на странице «Нет соединения с интернетом».
Правильный сниппет медиа выражений для retina
Которкий сниппет media quires для определения retina дисплеев и старые сниппеты от которых нужно давно избавиться.
Фронтенд дайджест #1 — Awesome lists, bower, regexp, RSS, Git
Дайджест интересных материалов для front end разработчиков. Awesome lists, bower, regexp, RSS, Git…

RESTful API для фронтенд разработчика
Что такое REST и RESTful API, в чем разница и зачем это нужно разработчику интерфейсов.

План развития для фронтенд разработчика
После анализа требований к кандидату на должность ведущего разработчика интерфейсов я составил фронтенд штуки, которые я буду изучать.

Что нужно знать и уметь front end разработчику в 2015/2016
Список знаний, технологий, методологий и общих принципов необходимых хорошему front end разработчику в 2015/2016 году.

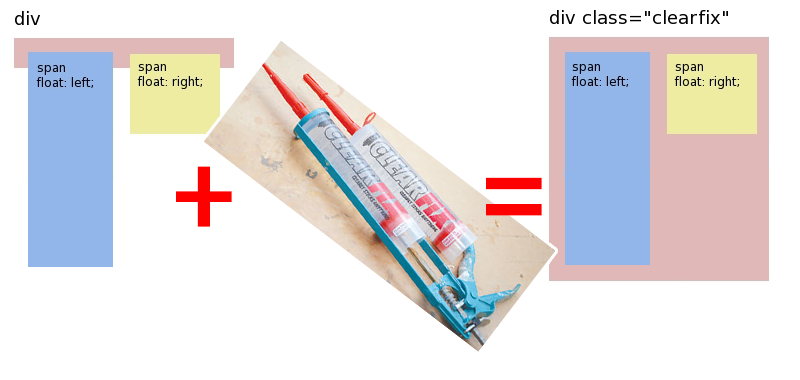
Время обновить clearfix
Исправляем поведение плавающих классов и контейнера с помощью css класса clearfix и его новой, короткой версией.

Вопросы и ответы на собеседовании разработчика интерфейсов #1
Серия статей, в которой я буду разбирать популярные вопросы на собеседовании разработчиков интерфейсов и front end разработчиков, связанные с JavaScript и версткой.