
Восьмого марта 2016 года, Ире Адеринокун опубликовала пост «Styling Broken Images», в котором рассказала о способе оформления не загрузившихся изображений через псевдоэлементы before/after. Эта статья, вызвала оживление сообщества. Её перевели на русский язык одновременно на нескольких ресурсах с задержкой около недели.
Если вы не знакомы с этой заметкой, то вот тезисы из неё:
- Если картинка не загрузилась, в некоторых браузерах для неё работают превдоэлементы
before/after. - Псевдоэлементы имеют свойство
content, в которое можно передать значение атрибута.
Статья интересная, метод работает в десктопных версиях Хрома, Огнелиса и Оперы (еще бы ведь опера это хромиум). Но применять этот подход мне кажется сомнительным решением. И вот почему:
- Я не нашел в спецификации ничего о псевдоэлементах у медиа контента. Это баг или фича?
- Поддержка только десктнопными браузерами и не всеми.
- IE? Не работает.
- Safari/Safari web view — не работает.
- Это псевдозабота о пользователе, которая не решает его проблему.
Проблема незагруженных изображений мне не кажется такой серьезной. Об этом никто не задумывался раньше. Хотя решения были и до этого:
-
JavaScript — слушаем событие
onerrorи делаем что хотим. Вообще все что хотим.<img src="error.jpg" onerror="remove()"> <!-- или --> <img src="error.jpg" onerror="src='fallback.jpg'"> -
Object
<object data="error.jpg" type="image/jpg"> <img src="fallback.jpg"> <!-- или --> <p>Сорян, не загрузилась картинка :(</p> </object> -
Забить? Никого раньше это не пугало. Пользователю ясно что картинка не загрузилась.
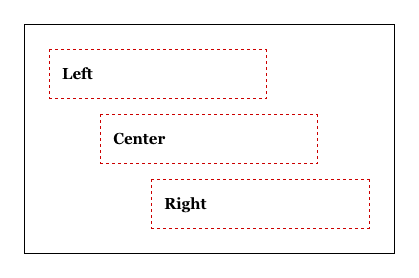
Проблема, которую стоит решить у незагруженных/загружающихся изображений — изменяющиеся размеры. Изображение либо распирает после загрузки, либо остается маленьким если не загрузилось. Из-за этого плохо работает навигация по хэшам, скачет контент и полосы прокрутки, из-за чего невозможно читать статью.
Слышу голос критика с задней парты: «У изображений есть атрибуты width и height, поставьте туда значения и его не будет распирать после загрузки». Если у вас адаптивный дизайн — будет.
Но займемся этим в следующий раз.