Горячие новости 🔥 — Sublime Text жив! Сборка 3099 вышла 29 января 2016.
UPD. Совсем забыл о классном видео Андрея Листочкина с Харьков JS — Как не гнаться за технологиями и начать жить. Рекомендую 👍
Статьи и видео
- Как «Яндекс» создает доступные интерфейсы
- Минимально необходимые шрифты
- 🎥 Как дебажить
- 🇺🇸 Как использовать FiraCode в инструментах разработчика Chrome
- 🇺🇸 О трансдьюсерах в JS
- 🇺🇸 LoDash и JS оптимизация производительности — John-David Dalton.
- 🎥 🇺🇸 Функциональное программирование в JS
- 🇺🇸 Девять вещей, которые должен знать каждый начинающий React.js разработчик
- 🇺🇸 JSX — что за?
- 🇺🇸 СУПЕРГЕРОЙ.JS — мощные статьи о JS.
Библиотеки и фреймворки
- Notie.js — библиотека для всплывающих сообщений.
- 🇺🇸 Bulma — CSS фреймворк на флексбоксах.
- 🇺🇸 Milligram — минималистичный набор CSS для старта. 2kb после Gzip.
- 🇺🇸 Hint.css — всплывающие подсказки по наведению на CSS.
- 🇺🇸 Umbrella JS — минималистичный аналог jQuery.
- 🇺🇸 Favico.js — библиотека для создания бейджев на favicon-ке сайта.
- 🇺🇸 Inferno — React-like библиотека.
Сервисы
- NodeSchool — Open source воркшопы, которые обучают веб разработке.
- Должен ли сайт выглядеть абсолютно одинакого в разных браузерах?
- 🇺🇸 Code School – курсы по JS. Рекомендовали в твиттере, но ресурс 💰 платный.
- 🇺🇸 Какой кот твой JS фрейморк
- 🇺🇸 IcoMoon — сервис для генерирования иконочного шрифта или svg из выбранных иконок.
- 🇺🇸 Секреты инструментов разработчика
- 🇺🇸 JS совет каждый день 🔥
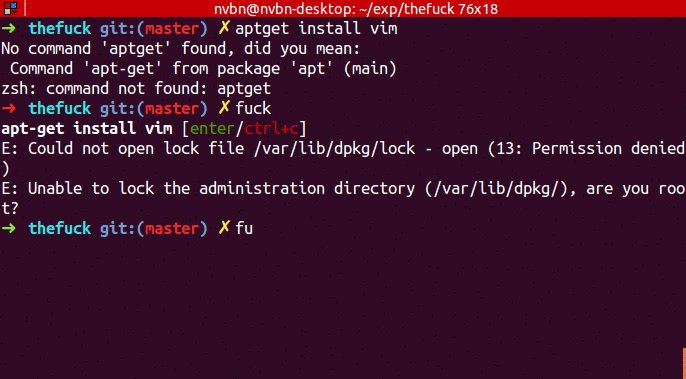
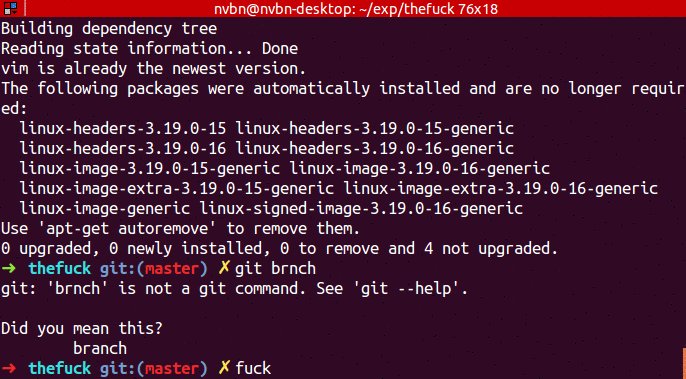
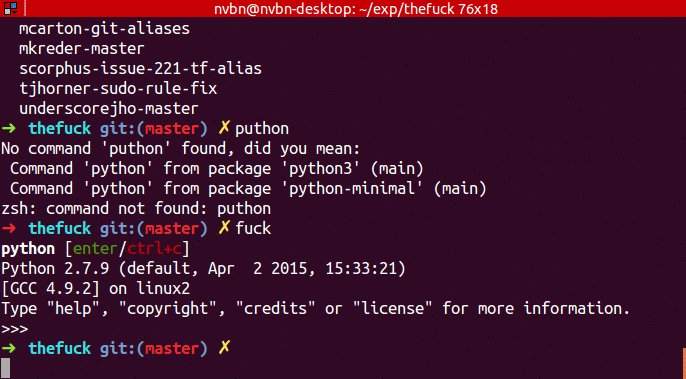
- 🇺🇸 The Fuck — терминальный сервис, который исправляет ошибки в предыдущем запросе.