Сейчас, с большой популярностью MacBook-ов, айфонов и других устройств с большим DPI, изображения на сайте нужно оптимизировать, чтобы они не были смазанными. Для этого у нас есть несколько решений. Самые популярные это сделать иконочный шрифт или использовать SVG. Но что если нет возможности или не хочется с этим иметь дело, или вы очень любите PNG. Решение конечно же есть. В виде плагина для Photoshop, js-библиотеки и sass/less/stylus примеси.
Теория подготовки сайта к Retina дисплеям
Я буду объяснять своими словами. Из-за того что плотность точек на retina экранах больше, изображение оказывается размытым (поскольку растягивается). Чтобы это побороть, нужно использовать изображение в 2 или 3 раза больше оригинального и масштабировать средствами html и css до размеров x1. Тогда на retina экранах изображение будет выглядеть отлично. Но для этого нужно сначала нарезать 2 или 3 размера изображений, а потом использовать js библиотеку и примесь в препроцессоре (для удобства). Обо всем по порядку…
Photoshop плагин Retinize It

Как написано на официальном сайте: «Лучший плагин к Photoshop для оптимизации графики на сайте для iOS и Retina-дисплеев». Скачать его можно на странице проекта.
Плагин представляет собой записанные действия, которые можно будет воспроизводить через горячие клавиши или пункты меню. Плагин выделяет слои, создает новый файл с ними, делает трим (обрезку краев) и сохраняет изображение в 1-м, 2-х или 3-х размерах.
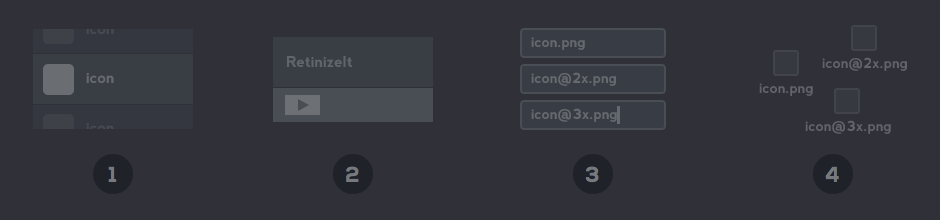
Работать с ним просто:
- Выберите слои или или группу слоев
- Запустите Retinize It (можно добавить сочетание клавиш)
- Назовите ваши файлы
- Получите ваши нарезанные изображения

Для дальнейшего использования рекомендую сохранять файлы с постфиксами @2x, @3x. К примеру: file.png, file@2x.png, file@3x.png.
Используем retina.js для тегов img
Тут все просто, подключаем js библиотеку, и она определит нужно ли загружать изображение для retina экранов. Если нужно, то ссылка на исходный файл заменяется на ***@2x.*** или ***@3x.***.
Примесь для LESS
Скачать примесь можно на сайте.
После подключения она будет доступна для использования. Написав следующее: .at2x(@path, @width, @height); (вместо @path, @width и @height нужно написать ваш путь к изображению и его размеры).
Пример:
#logo {
.at2x('/images/my_image.png', 200px, 100px);
}
Эта примесь раскроется как:
#logo {
background-image:
path: /assets/img/url('/images/my_image.png');
}
@media all and (-webkit-min-device-pixel-ratio: 1.5) {
#logo {
background-image:
path: /assets/img/url('/images/my_image@2x.png');
background-size: 200px 100px;
}
}
Подробнее о retina.js и примесях можно прочитать на сайте, скачать можно там-же.
Если у вас есть вопроси, или нужно будет дополнить чем-то эту статью — напишите об этом в комментариях :-)