
Вчера, на работе, я пытался выровнять блочный элемент по правому краю. Такая задача встречается не часто, но даже когда она встречается, я использую inline-block или float, но можно обойтись без них.
Способ, о котором я расскажу, вам вероятно знаком. Одним из первых у верстальщиков встает вопрос о выравнивании элементов. Часто это центрирование блочных элементов через margin. Но я никогда не видел, чтобы кто-то использовал margin для выравнивания по правому краю. Думаю это из-за недопонимания механизма работы этого свойства со значением auto. Через него можно и по вертикали центрировать, но это тема отдельной статьи.
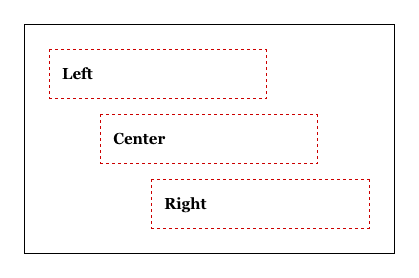
Демонстрация с тремя выравниваниями через margin.
Для выравнивания блочных элементов по центру, используется метод через margin auto.
.center {
margin: 0 auto;
/* или */
margin-left: auto;
margin-right: auto;
}
Auto в данном случае говорит нам, что расстояние слева и справа блока, рассчитается браузером пропорционально,m основываясь на размере элемента и оставшимся местом. Так если элемент занимает 50% по ширине, боковые отступы станут одинаковыми, по 25%.
Для выравнивания по правому краю, используйте значение auto, но только для левого отступа.
.right {
margin: 0 0 0 auto;
/* или */
margin-left: auto;
}
Не забудьте, что элемент должен быть меньше чем у родителя и быть блочным.


