Я обнаружил что jQuery.width() округляет значения. Так-же, как и .height(). Из-за этого у меня была проблема в 1px при некоторых разрешениях.
Если нужен размер «как есть», то используйте нативный метод getBoundingClientRect.
Пример
$(".element")[0].getBoundingClientRect().width
$(".element")[0].getBoundingClientRect().height
// или
$(".element").get(0).getBoundingClientRect().width
$(".element").get(0).getBoundingClientRect().height
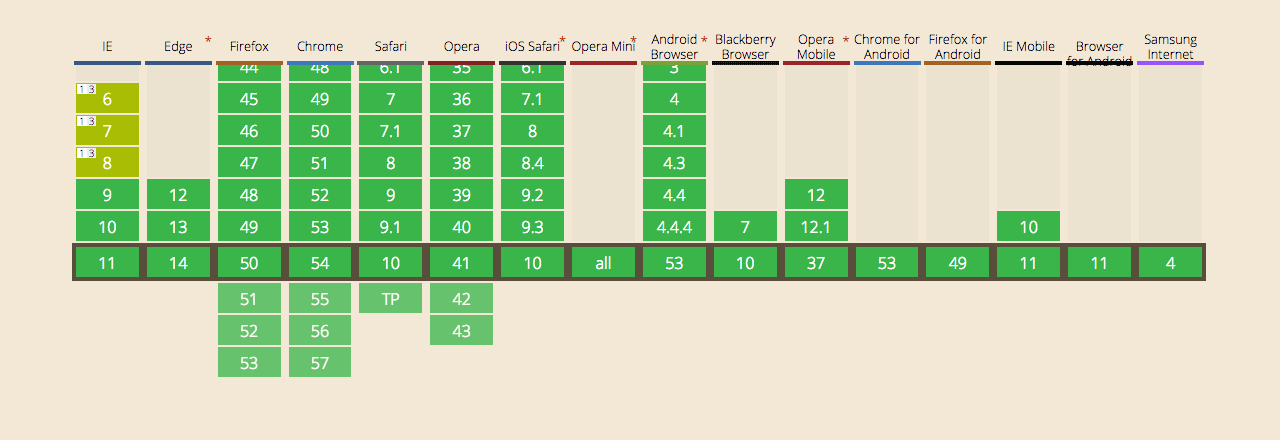
Совместимость
Методу в обед сто лет, а узнал только вчера о нем.

Полезная информация этого поста влезает в твит, но твиты уходят в небытие и больше их никто не прочитает. Поэтому я публикую это в блоге.