
Это первый пост из серии ответов на вопросы, которые спрашивают у разработчиков интерфейсов на собеседованиях. Я разберу интересную задачку, которая мне встретилась только один раз и сильно меня впечатлила. Если вы собеседуете разработчиков, можете так-же задавать этот вопрос во время собеседований.
Исходные данные
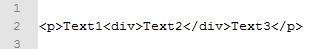
Пустая html страница, открытая в последней версии хрома, в которой мы написали следующий код:

Вопросы
- Что мы увидим, когда откроем страницу?
- Как будет выглядеть DOM дерево?
Дальше будут ответы, не прокручивайте если не хотите их узнать раньше времени.
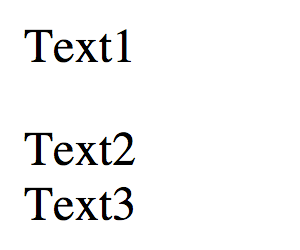
Ответ на первый вопрос

Удивлены?
Чтобы понять почему произошло именно так, нужно посмотреть в DOM получившееся дерево. Мне смотря на код было понятно, что все надписи будут на новой строке. Но откуда взялся отступ после первой строки?
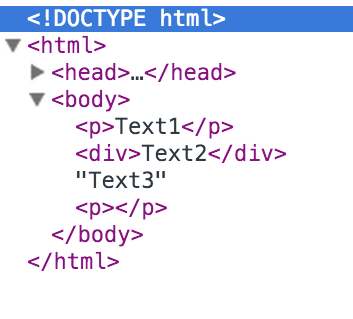
Ответ на второй вопрос

Многие слышали, что внутри тега p не должно быть блочных элементов, но не все видели это на практике. Любопытно что Text3 остался вообще без тегов, а после него стоит пустой <p></p>.
Спасибо за комментарий SelenIT, который объясняет сложившуюся ситуацию:
Тут прикол в двух особенностях элемента
<p>: мало того, что: 1) в нем не может быть ничего блочного, так еще и 2) закрывающий тег для него необязателен. Поэтому браузер, увидев где-то после<p>открывающий<div>(либо ul, pre, table, h1…), со спокойной совестью и в полном соответствии со стандартом на автомате поставит закрывающий</p>прямо перед ним. Поэтому в DOM-дереве div оказывается соседом абзаца. Следующим соседом оказывается ничем не обернутая текстовая нода, а потом парсер натыкается на закрывающий</p>без открывающего. Это с точки зрения парсера уже ошибка, но у алгоритма HTML5 на этот случай четкое предписание — вставить недостающий открывающий тег сразу перед «лишним» закрывающим, чтобы «баланс тегов сошелся». Отсюда и пустой абзац в конце.
Кстати, валидатор на такую разметку выдает ошибку «закрывающий тег без открывающего», которая часто ставит в тупик новичков — ведь на первый взгляд у всех тегов есть пара, «всё ведь закрыто». Но оказывается, что соблюдать правильную вложенность в HTML важнее, чем механически «закрывать теги».
Вот такие интересные вопросы, встречаются на собеседованиях у front end разработчиков. А какие интересные вопросы знаете вы?