
Вы увидели новый фреймворк, который конечно в миллион раз лучше текущего. Заманчиво, но использовать его в боевом проекте нельзя, т.к. нет опыта работы с ним, непонятны сильные и слабые стороны.
Для этой цели подходят сторонние проекты. В зависимости от проекта, вы можете не найти слабые и сильные стороны фреймворка. А что делать если таких проектов нет?
Первое, что приходит в голову — TodoMVC. Попробуйте реализовать сами, а потом сверьтесь с решением, если такое существует. Обычно, на этом идеи заканчиваются, но только не у нас 😏
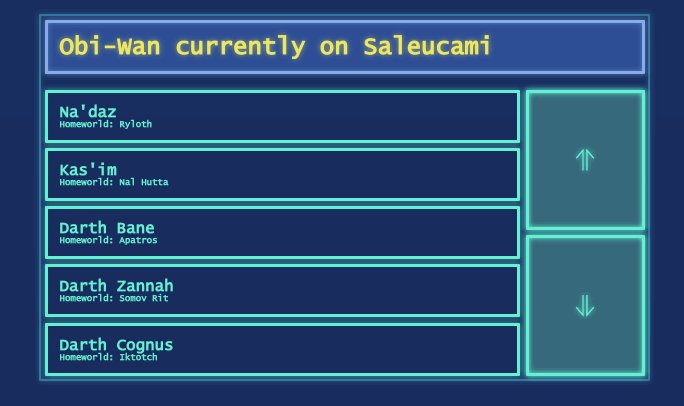
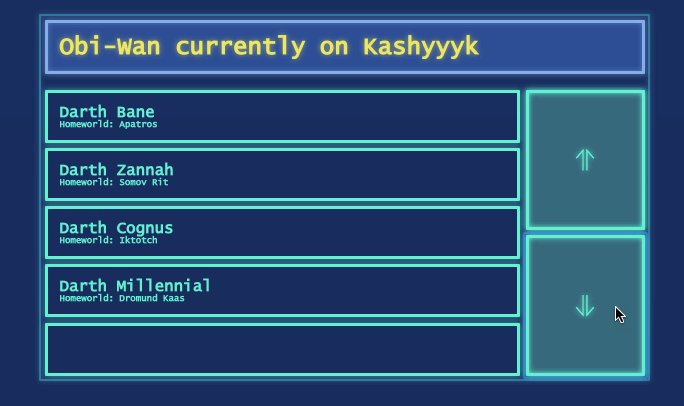
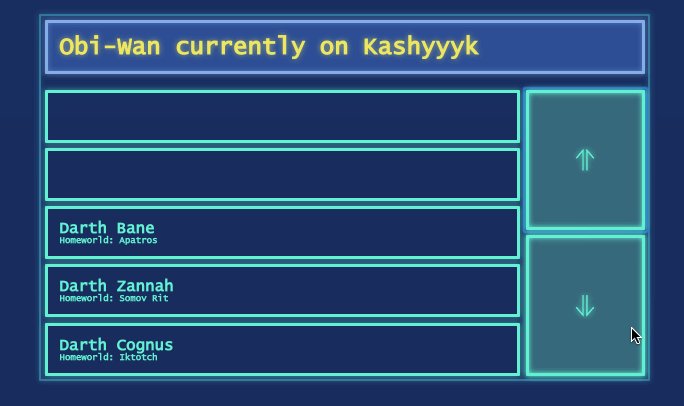
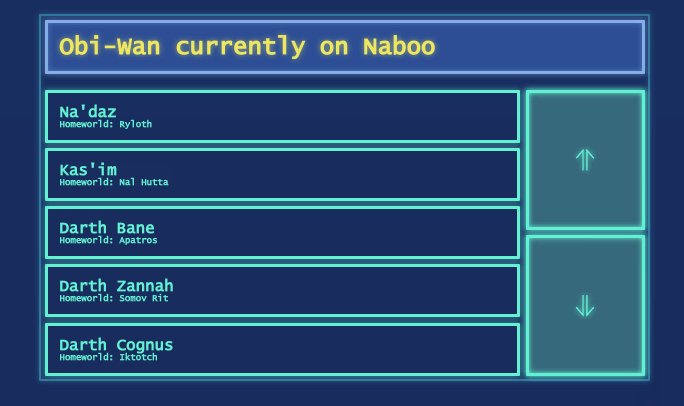
Когда я проходил курс по архитектуре, у меня было интересное задание — реализовать базу данных ситхов. Как нам объяснили позже, это задание придумал André Staltz, чтобы показать недостатки Flux архитектуры. Но другим архитектурам тоже приходится не сладко.

Подробнее о задании читайте в репозитории Flux challenge, или на русском у меня.
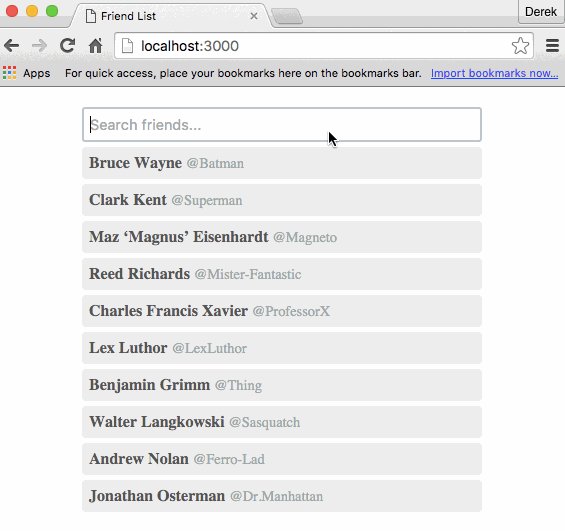
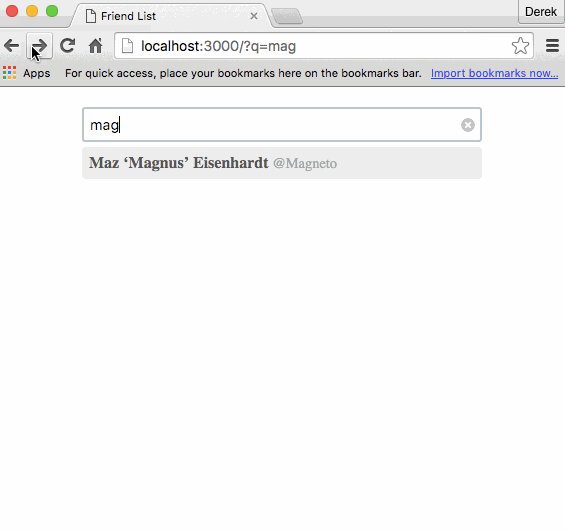
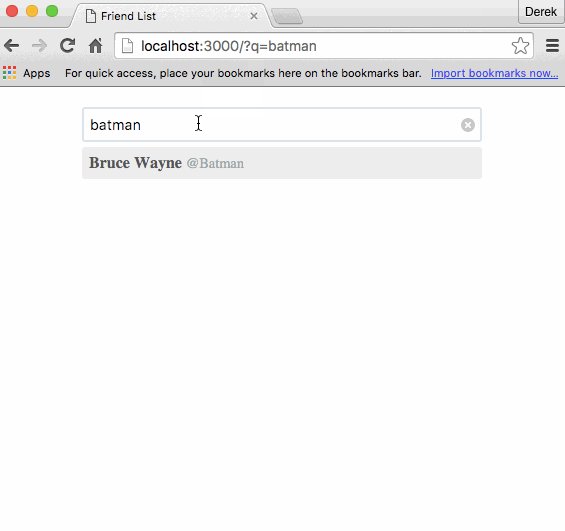
Так же есть еще одно не тривиальное, но простое задание, чтобы показать проблему взаимодействия Redux и react-router — friend-list. Там же в репозитории можно посмотреть решения на Cycle.js.

А на чем вы тестируете новые технологии?
![Код. Плейсхолдер для [contenteditable]](/assets/img/contenteditable.jpg)


