Недавно я использовал в проекте css свойство box-sizing: border-box. В процессе этого я узнал про «Международный день box-sizing» (International box-sizing Awareness Day). И хочу рассказать вам что это за праздник, лучшие практики и поддержку свойства box-sizing.
Международный день box-sizing
Этот мини праздник отмечается 1 февраля каждого года. Первого февраля 2012 года Пол Айриш (Paul Irish) опубликовал свою статью * { Box-sizing: Border-box } FTW. Спустя два года Крис Койер (Chris Coyier) объявил на сайте css-tricks.com, что первое февраля будет считаться «Международным днем box-sizing», в честь даты написания статьи Полом.
Лучшая практика
Раньше для применения модели border-box для всех элементов я часто видел следующий код:
*, *:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Но он уже устарел и не совсем отвечает современным требованиям. Во первых нам уже не нужны вендорные префиксы для этого свойства (пруф). А во вторых, если мы где-то меняем box-sizing на content-box, то мы ожидаем, что у всех дочерних элементов box-sizing будет тоже content-box, но это не так.
Поэтому в 2014 году Крис Койер (Chris Coyier) улучшил этот код, и теперь это считается лучшей практикой для box-sizing.
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
Теперь все элементы ведут себя так, как мы и ожидаем. Все элементы кроме html наследуют box-sizing от родителя.
Поддержка браузерами
Я рекомендую использование этого свойства для всех проектов IE8 и выше. Firefox до 28 все еще требует префикс -moz-, iOS до 4 версии, Android до версии 2.3 требуют -webkit-, но все остальные браузеры используют без префиксов.
Производительность
Вы можете сказать, что использование универсального селектора * очень плохо влияет на производительности. На самом деле * настолько же быстрый как h1. Он может быть медленный если вы используете что-то на подобии .foo > *, поэтому не делайте так.
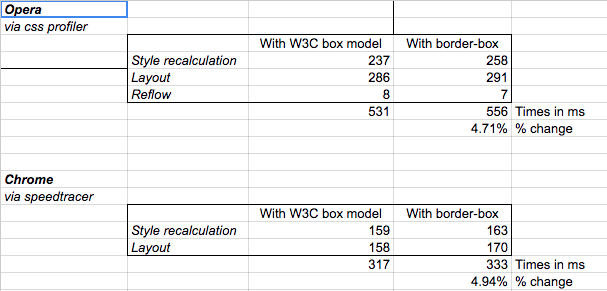
Приведу пример, опубликованный Полом, в котором он сравнивает производительность сайта New York Times со стандартной моделью W3C и с моделью border-box:

Разница не превысила порог в 5%


