
Эта статья — логическое продолжение статьи «Одиннадцатиклассница, или тестируем баги вёрстки». В ней говорится о тестировании верстки с использованием длинных слов. Я расскажу о способах борьбы с этими багами и поделюсь букмарклетом для тестирования вашей верстки.
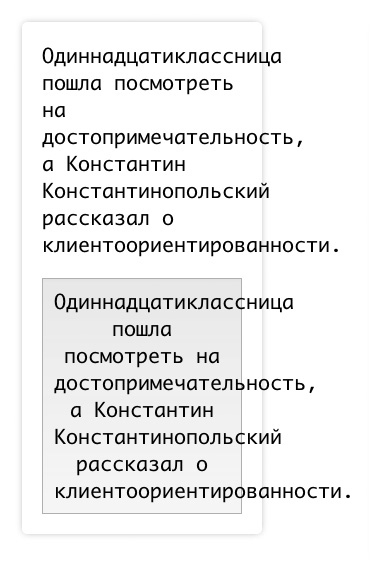
Прежде чем продолжить, я хочу чтобы вы посмотрели эту демку. В ней четыре блока, которые на первый взгляд кажутся готовыми. Но если проверить на «одиннадцатиклассницу», то станет видно что первый блок плох. А остальные выглядят куда лучше.

У нас 3 варианта для фикса таких ошибок:
- Установить перенос текста через CSS;
- Обрезать лишний текст и вставить в конце многоточие;
- Разбить длинные слова и вставить в мягкий перенос ();
Я расскажу о плюсах и минусах этих способов. Но какой вариант выбрать, решать только вам.
Установить перенос текста через CSS
.hyphens {
word-wrap: break-word;
overflow-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
+ нужно только добавить класс для блока
+ универсальный код, который везде работает
— в браузерах на движке chromium не ставит символ переноса строки «-»
Обрезать лишний текст и вставить в конце многоточие
.ellipsis {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
+ нужно только добавить класс для блока
+ универсальный код, который везде работает
+ красиво выглядит
— не подойдет для блока с большим текстом
Разбить длинные слова и вставить в мягкий перенос
Один­над­ца­ти­класс­ни­ца
+ везде работает
+ красиво выглядит (вместе с переносами)
— нужно либо вставлять переносы руками, либо автоматизировать
Дополнения
Способ с переносом подойдет для больших блоков текста. С многоточием — для кнопок фиксированной высоты. А вставлять мягкий перенос нужно либо автоматизированно, либо в экстренном случае когда поехала верстка из-за длинного слова (хотя тоже так-себе вариант).
При использовании способа с переносом блок может увеличиться в размерах по вертикали. Вы можете ограничить его через max-height и добавить скролл (overflow: auto).
Букмарклет
Перетащите ссылку из демо страницы себе в панель закладок. Теперь при нажатии на неё, текст на сайте заменится на текст с длинными словами и вы протестируете верстку.
Исходный код букмарклета:
<a href="javascript:(function () {var a, w = document.createNodeIterator(document, NodeFilter.SHOW_TEXT); while (a = w.nextNode()) { if (a.textContent.trim().length && a.parentNode.tagName != 'STYLE' && a.parentNode.tagName !== 'TITLE' && a.parentNode.tagName !== 'SCRIPT') a.textContent = 'Одиннадцатиклассница пошла посмотреть на достопримечательность, а Константин Константинопольский рассказал о клиентоориентированности.' }})()">11классница</a>


