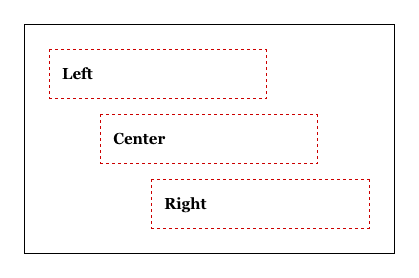
Стандартное подчеркивание — ад перфекциониста. Оно нагло перекрывает висячие символы в тексте, его становится сложнее читать, и это режет глаза.
Для решения этой проблемы есть разные способы: SASS-миксины и JS-библиотеки. Эти методы не лишины недостатков, для миксинов нужен был однородный фон, а для библиотеки сами по себе большие и неудобные.
Благо ребята из w3с стандартизировали свойство text-decoration-skip, указав которое, можно заставить подчеркивание прерываться на висячих символах. Всего пара строчек, и моментально ваш сайт станет чуточку удобнее и лучше.
a {
-webkit-text-decoration-skip: ink;
text-decoration-skip: ink;
}
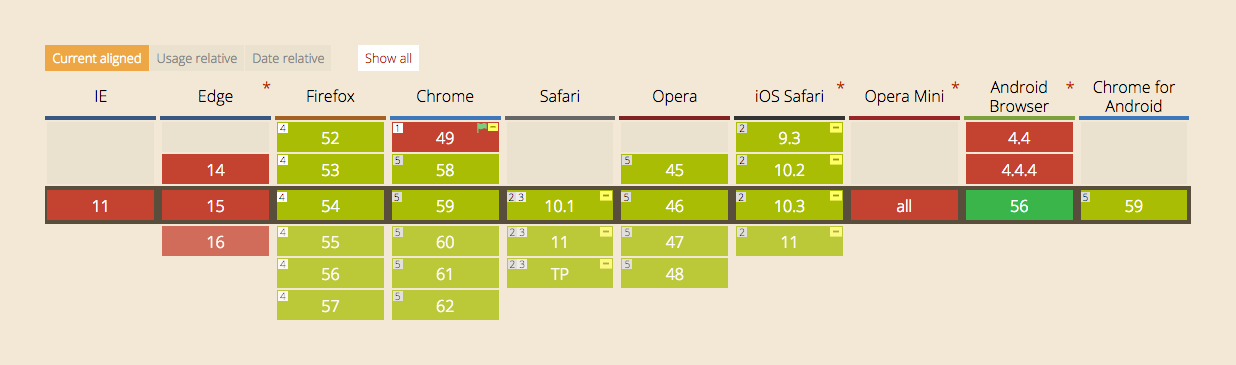
Демка и поддержка бразузерами.

Примечания
- В сафари на macOS подчеркивание выглядит хорошо и без text-decoration-skip
- В хроме можно установить расширение User JavaScript and CSS и добавить туда:
a { -webkit-text-decoration-skip: ink; text-decoration-skip: ink; }Это исправит подчеркивание на всех сайтах.